블로그 본문 소제목 적용방법, 티스토리와 구글 블로그 검색 엔진 최적화
티스토리든 구글 블로그이든 누군가가 자신의 글을 읽어주기를 바라는 마음에서 글을 정성 들여 작성할 것입니다. 자신의 글을 누군가가 읽기 위해서는 먼저 블로그의 글이 검색엔진에서 노출 되어야 할 것입니다.
그리고 블로그의 글이 검색엔진에서 노출되기 위해서는 검색엔진 최적화에 맞추어서 글을 작성할 필요가 있습니다. 오늘은 검색 엔진 최적화에 중요한 역할을 하는 블로그 본문의 소제목(h2, h3, h4 등)의 서식을 쉽고 빠르게 적용하는 방법에 대해 설명합니다.
본문 소제목 H2 태그 적용 방법
블로그의 글도 일반적인 글 작성 원칙에 따라 작성하는 것이 중요합니다. 일반적인 글 작성 원칙은 기승전결이나 서론-본론-결론의 형식을 말합니다. 서론, 본론, 결론에 해당하는 것이 블로그 본문의 소제목에 해당하겠지요.
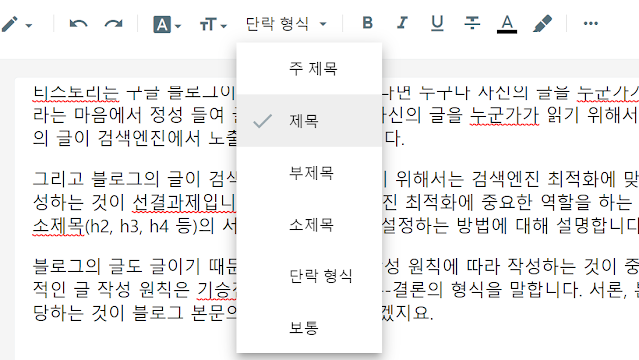
블로그 본문의 소제목은 검색 엔진 최적화를 위해 h2 태그를 적용해 주는 것이 좋습니다. 소제목을 h2 태그로 지정해 주는 방법은 아주 간단합니다. 구글 블로그의 경우에는 아래 이미지처럼 단락 형식을 누르면 주제목, 제목, 부제목, 소제목 중에서 제목을 클릭만 해주면 h2태그가 제목에 지정됩니다.
 |
| 구글 블로그의 제목 종류 이미지 |
즉, 구글 블로그는 h1태그를 본문 소제목에도 적용할 수 있는데요. 이전 글에서 다룬 바와 같이 본문에 h1태그를 적용하는 것보다 게시글 제목에 h1 태그를 적용하는 것이 더 합리적이라고 할 수 있을 것이므로 본문의 소제목은 h2에 해당하는 '제목'부터 적용해 주는 것이 좋습니다.
참고 : 검색엔진 최적화를 위한 H1 태그 변경 방법 보러 가기
예건대, 서론-본론-결론 형식으로 블로그의 글을 작성하였다면 본문의 소제목은 세 개가 있는 셈이고, 세 개의 소제목은 h2태그로 지정해 주는 것이 검색 엔진 최적화에 좋습니다.
그리고 본론 안에서 여러 소제목으로 나눈다면 그 소제목은 h3 태그로 지정해 주면 되는 것인데요. 구글 블로그의 경우 h3 태그는 위 이미지의 '부제목'을 클릭해주면 적용됩니다. 이런 형식의 본문 글의 뼈대는 아마도 아래와 같은 구조가 될 것입니다.
서론 제목 h2
본론 제목 h2
본론 소제목 h3
본론 소제목 h3
결론 제목 h2
그런데, 티스토리와 구글 블로그가 제공하는 블로그 본문 소제목 스타일은 아무래도 취향에 맞지 않을 가능성이 큽니다. 글자 크기가 너무 크거나 줄 간격이 넓거나 하는 소소한 문제들이 소제목을 적용하는데 발목을 잡습니다.
그래서 많은 블로거들이 블로그 본문 소제목 서식을 만들어 글을 쓸 때마다 서식 관리에서 양식을 불러와 글을 쓰곤 합니다. 그런데, 이 방식은 글을 쓸 때마다 불러와서 쓰는 것이라 아주 비효율적이고 피곤한 일입니다.
본문 소제목 서식 일괄 적용 방법
티스토리와 구글 블로그 모두, 블로그 본문의 소제목 서식을 쉽고 빠르게 적용하는 간단한 방법이 있습니다.
본 블로그 소제목 h2는 글자 크기는 17.2px, 굵기는 700, 줄간격은 1.2배, 색상은 딥핑크(코드 #ff1493)가 적용되어 있습니다.
또 소제목 h3는 글자 크기는 17px, 굵기는 700, 줄간격은 1.2배, 색상은 검정(코드 #111)가 적용되었습니다.
이를 CSS 코드로 작성하면 아래와 같습니다. 아래 코드를 구글 블로그 맞춤 설정 --> 고급 --> CSS 추가에 붙여넣기만 하면 모든 글에 적용이 되고 향후 작성하게 될 블로그의 글에도 위 이미지 '제목'과 '부제목'을 클릭하면 적용됩니다.
.post-body h2 {margin-bottom: -12px; font-size: 17.2px; font-weight: 700; line-height: 1.2; color: #ff1493; }
.post-body h3 {margin-bottom: -12px; font-size: 17px; font-weight: 700; line-height: 1.2; color: #111; }
위 코드에서 margin-bottom: -12px;는 소제목과 아래 단락과의 간격이 넓어 그 간격을 줄여주기 위해 넣은 것이고요. 글자 크기나 굵기, 줄간격이나 컬러는 본인이 원하는 대로 변경해서 사용하시면 되겠습니다.
티스토리의 경우는 .post-body h2 {...} 대신에 .entry-content h2 {...}로 변경해서 CSS에 제일 아래에 추가해 주시면 됩니다. 또는 .entry-content 부분을 찾아 변경해 주셔도 됩니다.
소제목을 예쁘게 꾸민다고 박스(border) 형식으로 만들어 사각형을 만들거나 굵은 선으로 밑줄을 만들기도 하는데, 블로그 본문 글이 너무 알록달록하면 오히려 가독성이 떨어지므로 비추입니다.
가독성이 좋으면 검색엔진 최적화에도 좋다는 것이 대체적인 정설이니까요. 보기 좋은 떡이 먹기에도 좋다라고 할까요?


댓글
댓글 쓰기