가독성 좋은 블로그스팟 본문 글자 크기와 설정 방법, 글자 크게 하면 안 되는 이유
블로그가 성장하려면 여러가지 요소가 있습니다. 가장 중요한 요소로 꼽는 것은 양질의 콘텐츠입니다. 그 다음으로 중요한 요소는 가독성입니다. 아무리 양질의 콘텐츠가 쌓인 블로그라고 할지라도 가독성이 떨어진다면 그 블로그는 외면을 받기 쉬울 것입니다. 가독성은 콘텐츠를 얼마나 쉽게 읽을 수 있는지를 나타내는 정도이니까요.
가독성은 대개 폰트 크기나 레이아웃, 줄 간격, 여백에 따라 영향을 받습니다. 그중 가독성을 좌우하는 가장 큰 요소는 글자 크기와 줄 간격입니다. 그럼 블로그의 경우에는 가독성 좋은 본문 글자의 크기는 무엇일까요?
블로그 본문 적정 글자 크기
우리 뇌는 가장 많이 보는 것에 편안함을 느낍니다. 우리나라에서 가장 많이 보고 있는 콘텐츠는 네이버와 다음의 뉴스일 것입니다. 네이버 뉴스의 본문 CSS를 살펴보면, 글자 크기와 줄 간격은 등은 아래와 같이 설정 되어 있습니다.
네이버 뉴스는 폰트 크기가 1em(16px), 줄 간격이 1.56, 자간 -0.3px으로 설정되어 있습니다. 그렇다면 한국인의 눈에는 글자 크기 16px에 가장 편안함을 느낄 것으로 추정할 수 있습니다. 티스토리 블로그도 스킨에 따라 다르긴 하지만 본문 글자 기본 크기가 15~16px가 설정되어 있습니다.
블로그스팟 본문 글자 크기 설정 방법
블로그스팟은 본문 글자 크기 기본값이 15px로 설정되어 있습니다. 블로그스팟의 경우에는 CSS 파일을 수정하지 않고도 본문 글자크기를 테마 디자이너를 사용하여 간단하게 설정할 수 있습니다. 접근 경로는 아래와 같습니다.
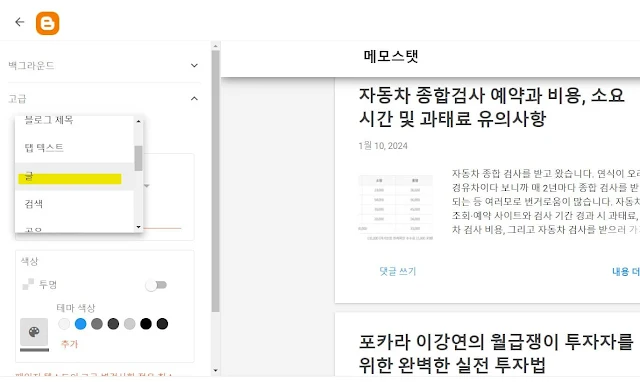
 |
| 블로그스팟 본문 글자 크기 설정 화면 |
블로그스팟 관리자 화면에서 레이아웃 항목 클릭 > 테마 디자이너 클릭 > 백그라운드 아래 고급 항목 클릭 > '글' 선택하면 됩니다. 글 선택 화면에서 글의 제목과 본문 글자, 작성자 표시줄, 인용구의 글꼴과 색상, 크기 등을 다양하게 설정할 수 있습니다. 본문 글자 크기는 글 텍스트 글꼴에서 기본값인 15Px를 16px를 입력하면 됩니다.
요즘은 PC 화면도 갈수록 대형화하고 있습니다. 큰 디스플레이 화면에서는 폰트 16px는 상대적으로 작게 보입니다. 큰 화면에서는 글자 크기를 18px로 보이고 싶다면 아래와 같은 CSS 코드를 추가하면 됩니다. CSS를 추가하는 방법은 html 편집화면에서 .post-body 부분을 찾아 font-size를 변경하거나 테마 디자이너에서 고급>CSS 추가를 선택해서 아래 코드를 입력하면 됩니다.
font-size: clamp(1rem, 1rem + ((1vw - 0.2rem) * 0.263), 1.125rem)
}
clamp는 반응형 웹에 많이 쓰이는 함수로 디바이스의 크기에 따라 글자 크기를 변화시켜 주는 역할을 합니다. 위의 코드를 추가하면 본몬 글자 크기가 디바이스 크기에 따라 최소 16px에서 최대 18px까지 적용됩니다.
본문 글자 설정 시 주의 사항
시력이 약하신 분들은 보통 자신의 블로그 글자 크기를 크게 하려는 유혹을 느낍니다. 저 또한 그렇고요. 하지만 휴대폰으로 블로그의 글을 볼 때 글자 크기가 지나치게 커서 한 줄에 글자가 몇 자 보이지 않는 블로그 글을 읽을 때는 당혹스럽습니다.
그 이유를 생각해 보면 그 블로그의 운영자는 글자 크기를 아마도 18px 이상으로 설정했고, 그 블로그를 보는 나도 화면 크기를 125% 정도 확대해서 보고 있기 때문에 글자 크기가 이중으로 확대되어 나타나 보이는 현상입니다.
본인의 시력이 약하더라도 블로그의 본문 글자 크기는 기본 값을 벗어나지 않는 것이 좋습니다. 너무 크게 보이는 글자는 젊은 층에서 외면할 가능성이 크고 너무 작은 글자 크기는 중장년 층에서 외면할 가능성이 큽니다. 블로그 글자 크기도 평균 값을 따라가는 것이 제일 무난합니다.
이 블로그의 본문 글자 크기는 16px, 행간은 1.6em, 색상은 #232323으로 설정했습니다. 가독성이 높은 콘텐츠가 검색엔진 최적화에도 좋을 것 같습니다. 블로그의 소제목도 SEO에 중요한데요. 블로그 본문의 소제목 설정 방법에 대해서는 이 글을 참고하세요. 여러분의 블로그도 가독성 좋은 본문 글자 크기를 적정하게 설정해 보시는 것은 어떨까요?



댓글
댓글 쓰기